Generate Code for Your Front-end Apps
If you work in front-end development, you probably know how to use Postman to explore APIs. You’re used to tweaking your parameters or payload to get your call working just the way you want it to. But you can also leverage all of that work to save yourself time and effort in another way.
Once you’ve got your API call right where you want it, you can use it to generate code snippets in your language or framework of choice. Those snippets can be copy-and-pasted from Postman into your front-end apps.
That’s right: When you build your API call in Postman, you don’t have to write a lick of code! This shortcut is not new, but it’s a hidden gem within Postman.
Generate Code in Postman
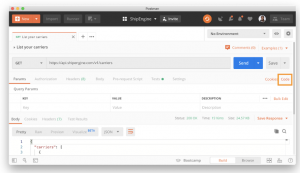
Once your API call is working the way you want it to in Postman, you’re ready to generate your code snippets.
- On the right, under Save, click the Code link.

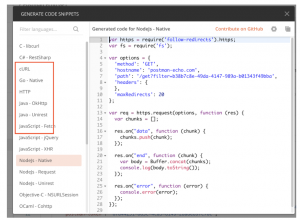
- In the Generate code snippets modal, select the language or framework to update the generated code.

- Copy and paste the code into your app.
Customize Code Snippets
Postman also lets you customize the way your snippets are generated. So, for example, if your project has specific linting requirements, you can specify the number of spaces to indent.
You could also use the customization tool to break a statement into multiple lines of code. Depending on your operating system, the line-continuation character might be a \ (for OSX/Linux) or a ^ (for Windows). Set this line-continuation character and customize the way Postman generates your code snippet.
To customize your snippets:
In the Postman app, under the general settings, enable New Code Generation Mode. Then, at the top of the Generate code snippets dialog, you’ll see an additional Settings icon. Click that icon to find all of the customization settings for the language or framework that you’ve selected. The settings will vary based on your language or framework.
Generate Code in API Docs
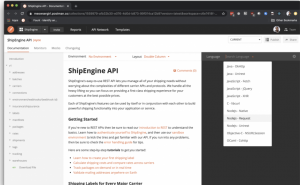
In addition to generating code snippets in the Postman app, you can do the same in the web API documentation. So developers browsing your API docs can generate code snippets in the docs, as they would in Postman.
To generate code snippets in API docs:
Select your language of choice, customize your settings, and copy and paste into your app.

Organizations like BigCommerce and Intuit use Postman code generation for developer onboarding. This allows external developers as well as new team members to get up to speed more quickly.
Postman documentation allows the developer to generate code in multiple programming languages. This saves time and effort when using unfamiliar programming languages.
Contribute to the Open Source Project
Don’t see your language of choice? Is there a setting missing that you’d find useful? Click Contribute on GitHub within the GENERATE CODE SNIPPETS modal to contribute to the open source project.

Recent Improvements to Code Generation
If you’re old friends with this developer shortcut, here’s some recent improvements.
- More languages and frameworks
- Custom settings to configure your snippets by language or framework
- Open source project on GitHub
Check it out, and let us know if you have some neat ways of using the code generation capabilities in Postman.

What do you think about this topic? Tell us in a comment below.